关于前端开发中静态资源的压缩
47
2024-10-22
图片的压缩
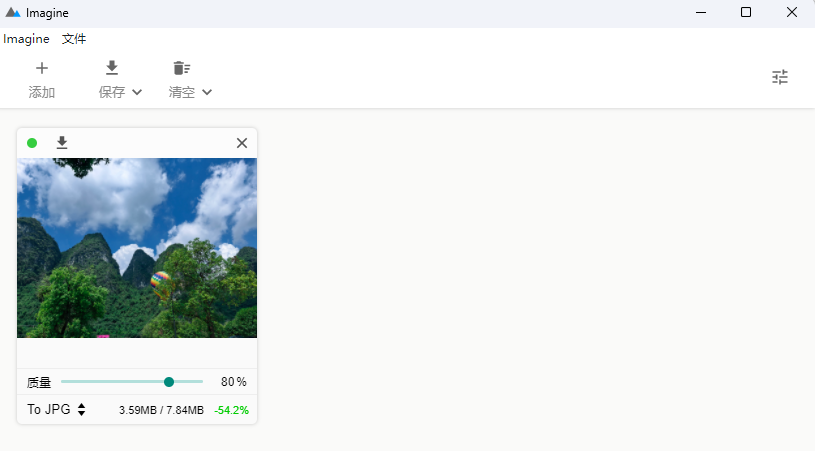
Imagine
下载链接:https://download.jiang.in/s/k5h6?password=f7iz22
GitHub:https://github.com/meowtec/Imagine
下载后打开软件,将要压缩的图片拖进软件就可。

可见压缩后体积减少了一半,来查看一下清晰度有没有明显变化
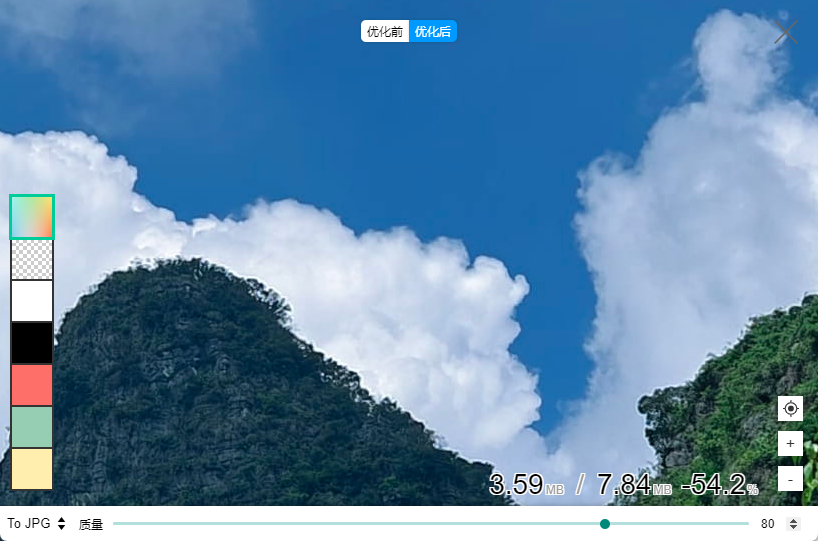
优化前:

优化后:

可见压缩后观感并没有什么明显的变化,体积下降了一半多。
squoosh
GitHub:https://github.com/meowtec/Imagine
在线压缩网址:https://squoosh.app/
一个谷歌开发的在线压缩图片程序。

同一张图片,压缩后都用jpg格式,图片大小也是下降了一半多,且图片质量目测没有明显变化。
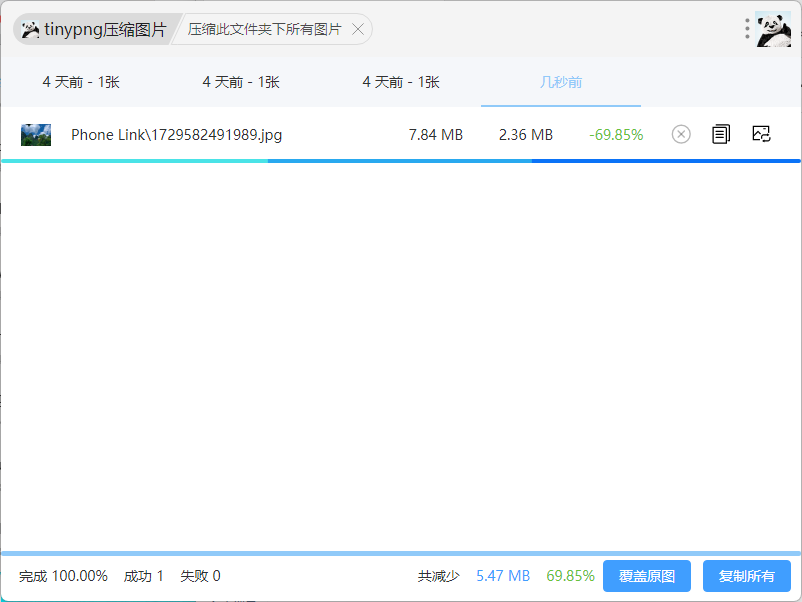
uTools的TinyPng插件

实测压缩后更小,图片质量大差不差。
字体的压缩
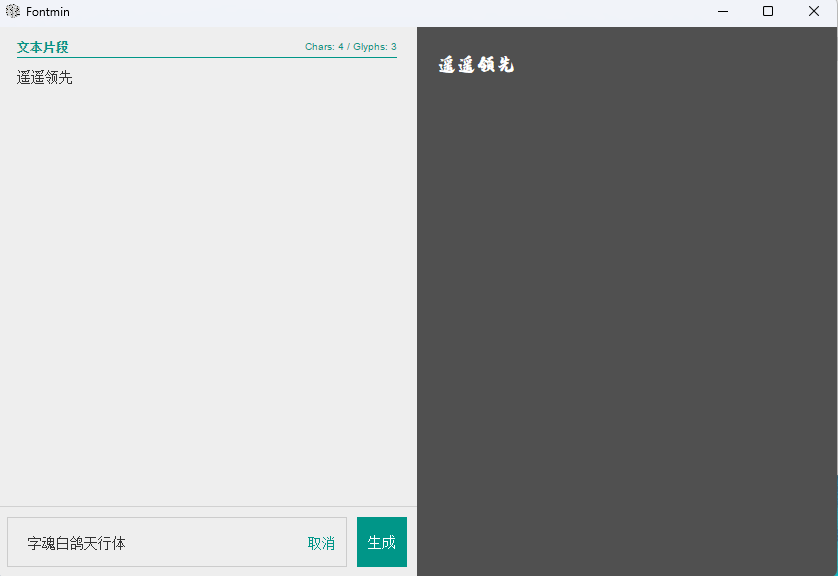
Fontmin
github:https://github.com/ecomfe/fontmin-app
官 网 :https://ecomfe.github.io/fontmin/#app
下载链接:https://download.jiang.in/s/l5i5?password=29gblh

将字体文件拖入左下角,然后在左边输入用到的文字,右边用该字体实时预览。
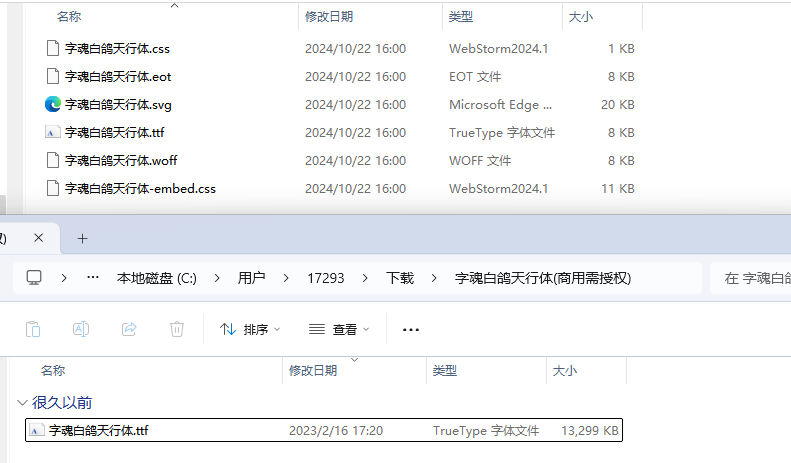
输入完项目用到的字体后,点击生成。

新的字体文件里面 就只有 输入的这些字符了,体积大大减小,web加载字体文件也更快速。
