[Tauri] Integrated update plug-ins 集成更新插件
文档地址:https://v2.tauri.app/zh-cn/plugin/updater/
一、添加Cargo.toml依赖
/src-tauri/Cargo.toml
[target.'cfg(target_os = "windows")'.dependencies]
tauri-plugin-updater = { version = "2.7.0", features = ["rustls-tls", "zip"] }
[target.'cfg(target_os = "macos")'.dependencies]
tauri-plugin-updater = { version = "2.7.0", features = ["rustls-tls", "zip"] }
[target.'cfg(target_os = "linux")'.dependencies]
tauri-plugin-updater = { version = "2.7.0", features = ["rustls-tls", "zip"] }
二、修改lib.rs
// 官网示例 会报错 unused `Result` that must be used
// this `Result` may be an `Err` variant, which should be handled
// `#[warn(unused_must_use)]` on by defaultrustcClick for full compiler diagnostic
//存在一个未处理的 Result 类型警告。在 Rust 中,当一个函数返回 Result 类型时,必须对其进行处理。
// .plugin() 方法返回一个 Result 类型,但您没有处理它。
// 这个修复通过添加 ? 操作符来处理 .plugin() 方法返回的 Result:
// 如果 Result 是 Ok,它会继续执行
// 如果 Result 是 Err,它会立即从函数返回该错误
// 这是 Rust 中处理错误的惯用方式,尤其是在已经返回 Result 类型的函数中。
#[cfg_attr(mobile, tauri::mobile_entry_point)]
pub fn run() {
tauri::Builder::default()
.setup(|app| {
#[cfg(desktop)]
app.handle().plugin(tauri_plugin_updater::Builder::new().build());
Ok(())
})
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
//解决方案 增加一个?
.plugin(tauri_plugin_updater::Builder::new().build())?;三、生成密钥
npm run tauri signer generate -- -w ~/.tauri/myapp.key四、私钥及其密码写入环境变量
TAURI_SIGNING_PRIVATE_KEY:私钥
TAURI_SIGNING_PRIVATE_KEY_PASSWORD:私钥密码
五、修改配置文件
//tauri.conf.json文件
//bundle下新增
{
bundle:{
// 是否生成更新程序及其签名
createUpdaterArtifacts: true,
},
plugins:{
// 自动更新插件配置
updater: {
active: true, // 是否启用自动更新
dialog: true, // 是否显示更新对话框
endpoints: [""], // 更新服务器端点
pubkey: "", // 更新签名公钥
},
}
}六、打包上传
npm run tauri build
七、配置更新文件
// 我这里使用静态文件进行更新
{
"version": "0.2.0",
"notes": "更新一下版本",
"pub_date": "2025-04-13T14:35:00Z",
"platforms": {
"windows-x86_64": {
"signature": "",
"url": ""
}
}
}signature 一定不要写文件的路径,要写打包出来文件的值。我就是一开始写的路径,老是更新失败。
https://github.com/tauri-apps/tauri/issues/5142
url 写文件的直链
踩坑
一定要在PowerShell里面打包!一定要在PowerShell里面打包!一定要在PowerShell里面打包!
vscode里面读取不到环境变量,我找了一下午才找到原因!

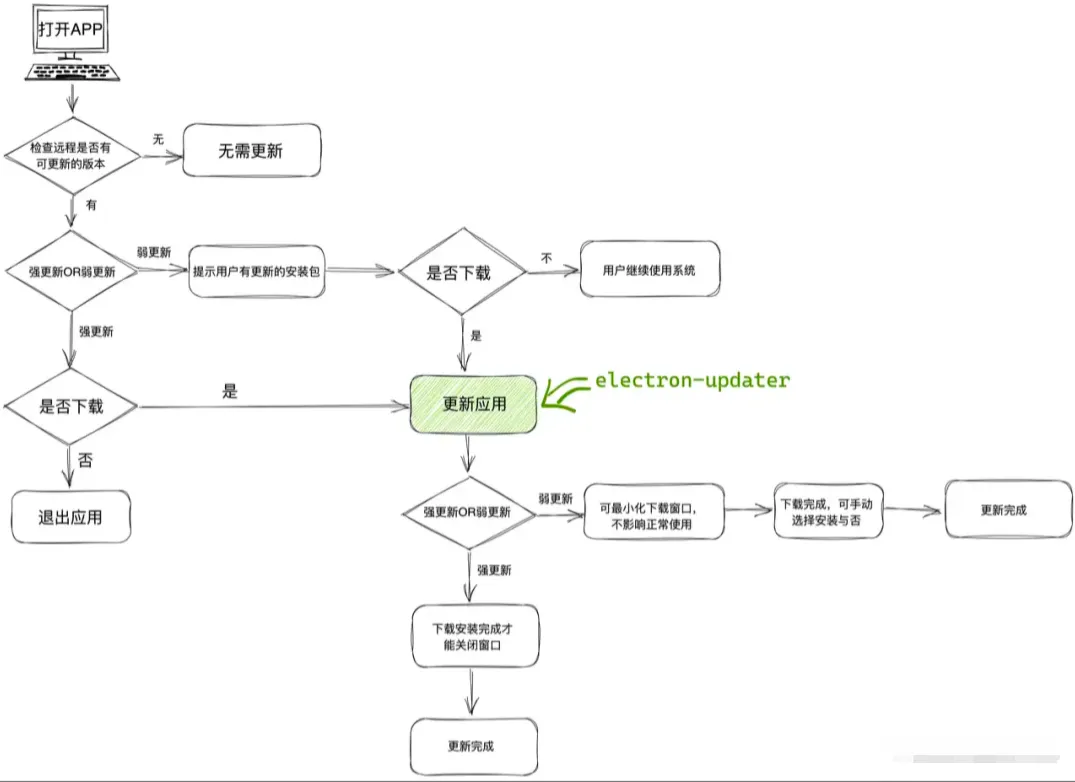
更新模块流程,等有空再完善
[Tauri] Integrated update plug-ins 集成更新插件
https://blog.jiang.in/archives/6acb3593-dd05-44df-9c80-119d02d6c76b