[Tauri] Window Customization 窗口自定义

这是使用默认标题栏的样子,我想要把左上角的图标去掉。
Tauri文档地址:https://v2.tauri.app/zh-cn/learn/window-customization/#tauriconfjson
一、修改tauri.conf.json文件
添加"decorations": false 用于隐藏原生的标题栏。
二、在capabilities文件中添加权限
// src-tauri/capabilities/default.json
//"core:window:allow-minimize" - 允许应用程序最小化窗口
//这个权限让应用可以调用 window.minimize() 方法
//没有这个权限,点击最小化按钮会报错
//"core:window:allow-maximize" - 允许应用程序最大化窗口
//这个权限让应用可以调用 window.maximize() 方法
//允许用户将窗口最大化
//"core:window:allow-close" - 允许应用程序关闭窗口
//这个权限让应用可以调用 window.close() 方法
//允许用户关闭应用程序窗口
//"core:window:allow-unmaximize" - 允许应用程序取消最大化窗口
//这个权限让应用可以调用 window.unmaximize() 方法
//允许用户将最大化的窗口恢复到正常大小
//完整文件
{
"$schema": "../gen/schemas/desktop-schema.json",
"identifier": "default",
"description": "Capability for the main window",
"windows": ["main"],
"permissions": [
"core:default",
"opener:default",
"core:window:allow-minimize",
"core:window:allow-maximize",
"core:window:allow-close",
"core:window:allow-unmaximize"
]
}三、新建自定义标题栏组件
<script setup>
import { ref, watch } from "vue";
import { Window } from "@tauri-apps/api/window";
const appWindow = new Window("main");
const max_state_name = ref("window-maximize");
const max_state = ref(false);
watch(max_state, async (newValue) => {
if (newValue) {
//当前状态是最大化
max_state_name.value = "window-restore";
await appWindow.maximize();
} else {
max_state_name.value = "window-maximize";
await appWindow.unmaximize();
}
});
async function window_minimize() {
await appWindow.minimize();
}
function window_maximize() {
max_state.value = !max_state.value;
}
async function window_close() {
await appWindow.close();
}
</script>
<template>
<div
class="title-bar flex items-center justify-between h-35px bg-black/3 dark:bg-white/3 relative z-999"
data-tauri-drag-region
>
<div class="flex-1 h-full flex items-center pl-10px">
<div class="text-12px text-text select-none">Tauri App</div>
</div>
<div class="flex" style="-webkit-app-region: no-drag">
<button
class="w-35px h-35px flex items-center justify-center bg-transparent border-none text-text cursor-pointer transition-colors hover:bg-black/10 dark:hover:bg-white/10"
@click="window_minimize"
>
<svg width="10" height="1" viewBox="0 0 10 1">
<rect width="10" height="1" fill="currentColor" />
</svg>
</button>
<button
class="w-35px h-35px flex items-center justify-center bg-transparent border-none text-text cursor-pointer transition-colors hover:bg-black/10 dark:hover:bg-white/10"
@click="window_maximize"
>
<svg width="10" height="10" viewBox="0 0 10 10">
<rect width="10" height="10" fill="none" stroke="currentColor" />
</svg>
</button>
<button
class="w-35px h-35px flex items-center justify-center bg-transparent border-none text-text cursor-pointer transition-colors hover:bg-red-600 hover:text-white"
@click="window_close"
>
<svg width="10" height="10" viewBox="0 0 10 10">
<path d="M1 1L9 9M9 1L1 9" stroke="currentColor" stroke-width="1.5" />
</svg>
</button>
</div>
</div>
</template>
<style>
.title-bar {
-webkit-app-region: drag;
}
</style>
完成~看看成品效果

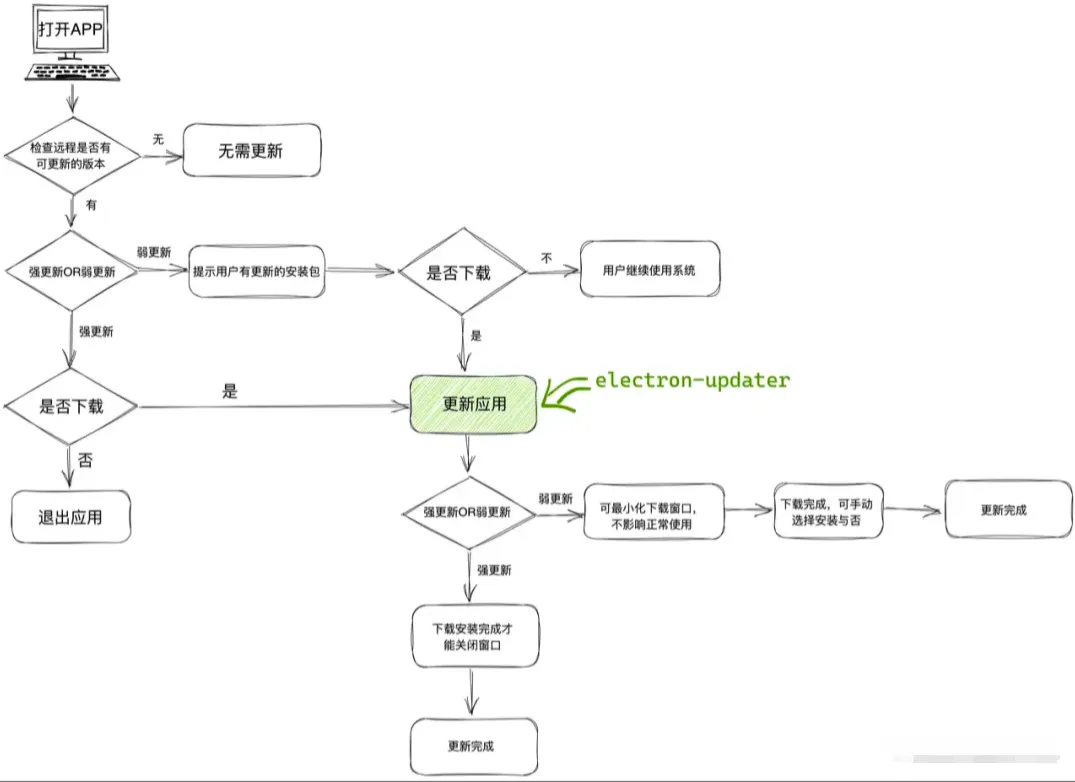
在附上一个 检查更新的流程

[Tauri] Window Customization 窗口自定义
https://blog.jiang.in/archives/e34f97a2-7d58-47a1-b7b5-868cf19a4ed5