记一次UNOCSS的使用
37
2024-11-13
UnoCSS 是即时原子 CSS 引擎,旨在灵活和可扩展。核心是不带偏见的,所有的 CSS 工具类都是通过预设提供的。
中文文档:https://unocss-cn.pages.dev/
真好使!

以下是配置文件
import { defineConfig, presetAttributify, presetWind } from "unocss";
import presetRemToPx from "@unocss/preset-rem-to-px";
export default defineConfig({
presets: [presetAttributify(), presetWind(), presetRemToPx()], //
});
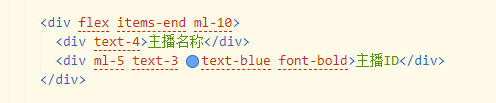
//启用了 Attributify 模式 https://unocss-cn.pages.dev/presets/attributify
//兼容了wind css 规则 https://cn.windicss.org/guide/
//启用了Rem to px 预设 https://unocss-cn.pages.dev/presets/rem-to-px不用写class 了!写的非常爽爽爽爽爽爽爽!
