记一次浏览器插件的编写
概述
最近需要统计公司所有主播的直播记录,和每场卖的商品信息,本来打算使用爬虫进行爬取,但是某手会对频繁请求的IP进行拉黑处理。使用代理IP的话也不算稳定,最终选择浏览器插件,每次直播结束后由运营来上传数据。
阅读谷歌插件文档
最开始 是根据谷歌插件的官方文档去创建的项目:https://developer.chrome.com/docs/extensions?hl=zh-cn
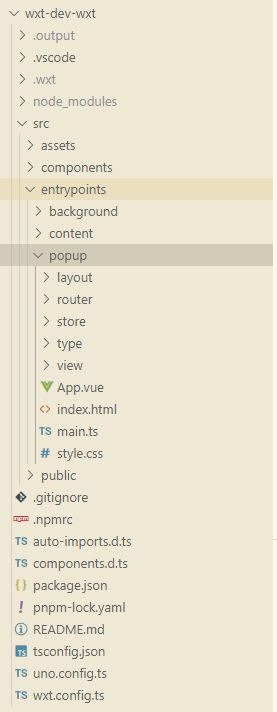
以下是文件结构。

构思是这样的:用户点击插件,弹出popup,在popup中展示登录二维码,运营扫码登录,然后获取到了cookie,去请求主播 直播列表,并且获取每场直播的GMV、直播退款率、直播卖品列表等信息。
时间紧迫、选择了熟悉的vue进行开发。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- <link rel="stylesheet" href="style.css"> -->
<link href="./static/full.min.css" rel="stylesheet" type="text/css" />
<script src="./static/3.4.14"></script>
</head>
<body>
<div id="app"></div>
<script src="./static/vue.global.js"></script>
<script src="main.js" type="module"></script>
</body>
</html>const { createApp } = Vue;
import app from './src/app.js';
createApp({
setup() {
return () => {
const { h } = Vue;
return h(app);
}
}
}).mount('#app');
const { defineComponent, h } = Vue;
export default defineComponent({
setup() { },
render() {
return h('div', {
style: {
padding: '10px',
backgroundColor: '#f5f5f5',
width: '600px',
}
}, [
h('button', {
class: 'btn',
onClick: async () => {
const [tab] = await chrome.tabs.query({ active: true });
const response = await chrome.tabs.sendMessage(tab.id, { type: 'GET_LIVE_LIST' });
console.log(response);
}
}, '获取数据'),
]);
}
});
使用h渲染函数进行书写页面。
但是。这种写法写的插件,由于没有进行打包,分发给各位运营有泄露源码的风险。
使用WXT工程化框架进行开发
所以去GitHub上找了一个工程化框架。链接:https://github.com/wxt-dev/wxt 文档:https://wxt.dev/
这个框架集成了vue、使用vite进行打包。

这是项目结构,跟普通的vue项目大差不差,可以根据平常开发流程进行开发了。
踩过的坑
我们需要在插件中请求某手的接口,但是只携带Cookie接口会返回网络异常。还需要携带一个Referer参数才可以正常请求。

那么 Referer 是什么呢
在HTTP/HTTPS协议中,Referer(也写作Referrer,在HTTP头字段中拼写为Referer)是一个请求头字段,用来表示当前请求从哪个页面发起的。这个字段可以包含请求资源的来源URL地址,通常在用户点击链接或触发其他跨页面行为时由浏览器自动添加。
由此可知,是浏览器自动添加的,我在插件请求头中手动指定Referer 的话会被浏览器覆盖掉,这该怎么解决呢!
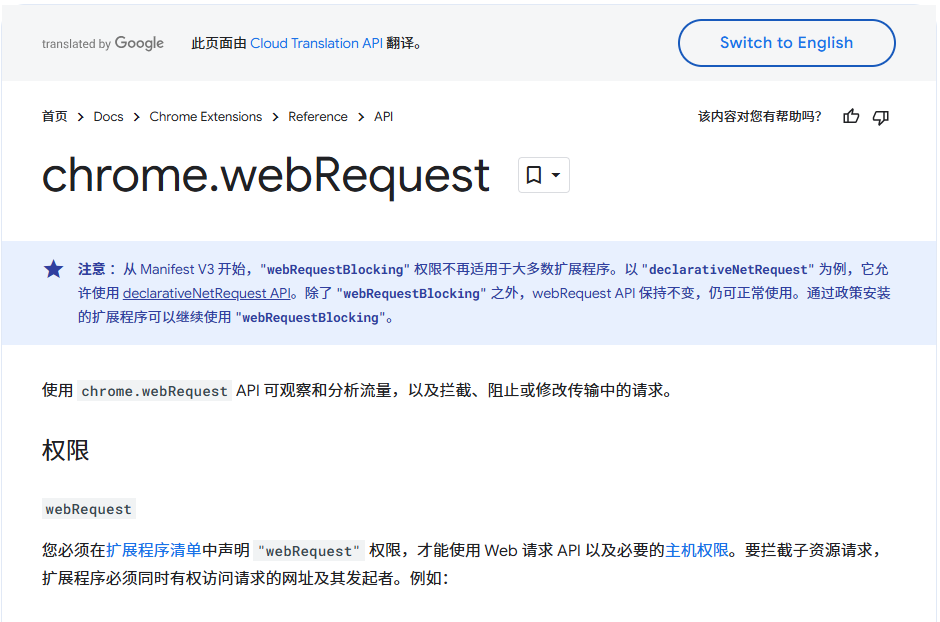
chrome.webRequest
Chrome Extensions 文档:https://developer.chrome.com/docs/extensions/reference/api/webRequest?hl=zh-cn

这个API可以修改传输中的请求,但是Manifest V3不推荐使用了。
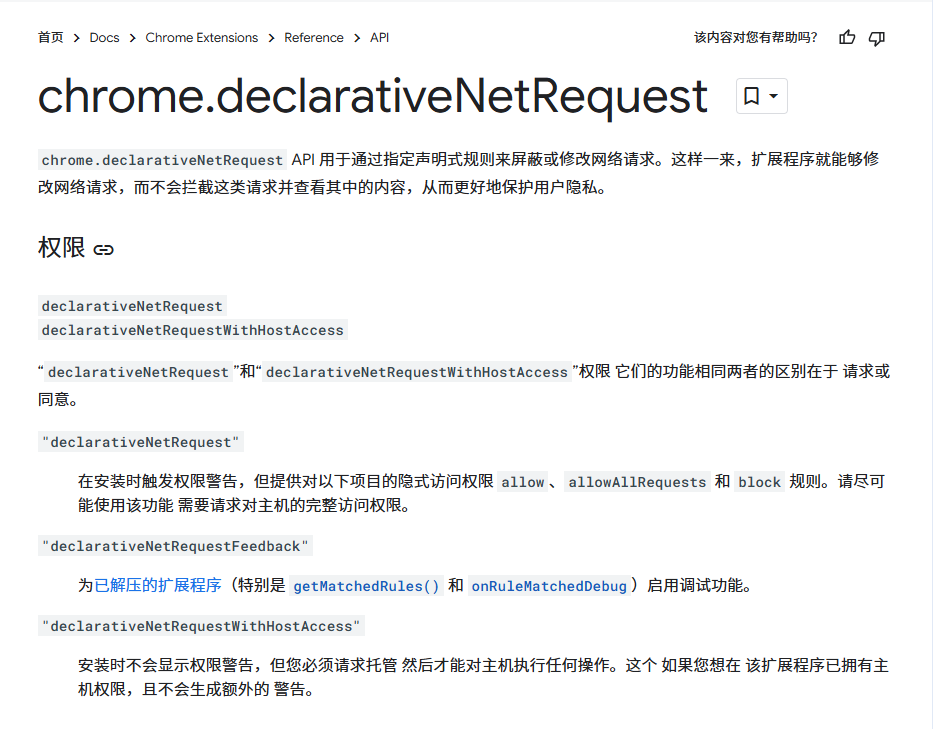
chrome.declarativeNetRequest

这个可以用!调用这个api,修改相应的请求信息。
chrome.declarativeNetRequest.updateDynamicRules({
removeRuleIds: [1],
addRules: [
{
id: 1,
priority: 1,
action: {
type: chrome.declarativeNetRequest.RuleActionType.MODIFY_HEADERS,
requestHeaders: [
{
header: "Referer",
operation: chrome.declarativeNetRequest.HeaderOperation.SET,
value: "需要设置的Referer",
},
{
header: "Origin",
operation: chrome.declarativeNetRequest.HeaderOperation.REMOVE,
},
],
},
condition: {
urlFilter:
"哪个请求连接需要修改Referer",
resourceTypes: [
chrome.declarativeNetRequest.ResourceType.XMLHTTPREQUEST,
],
},
}
],
});这样请求指定的链接就可以加上相应的Referer了,接口可以请求成功了!
完结!撒花~
